안녕하세요 눕입니다.
티스토리에서 프로그램 소스를 포스팅 할 시 소스코드를 예쁘게 보여지도록 할 수 있는
syntaxhighlighter 설치 방법을 알려드립니다.
버전은 여러가지가 있으나, 현재 전반적으로 제일 많이 알려지고 제일 많이 사용하고있는
버전인 3.0.83 버전으로 포스팅을 하겠습니다.
1. 파일 다운로드
상단의 zip 파일을 다운받습니다. ( 현재 syntaxhighlighter 사이트에는 4 버전에 올라와 있는데
이전의 3버전을 다운받을 수 있는 url은 폐쇠된것같습니다... )
2. 파일 적용하기
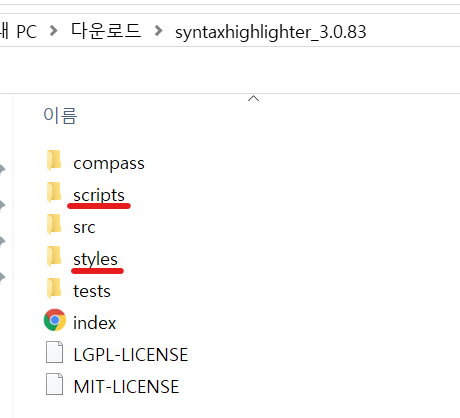
다운받은 파일을 압축 해제 합니다.

압축 해제한 폴더를 보면 위의 scripts, style 폴더 두개만 신경쓰시면 됩니다.

자신의 티스토리 블로그 관리 화면에서 꾸미기 > 스킨 편집 메뉴로 들어가도록 합니다.

우측 상단의 html 편집 버튼을 클릭합니다.

위의 순서대로 파일업로드 탭에서 추가버튼을 클릭하면 파일을 선택할 수 있는 창이 뜹니다.
scripts, styles 폴더 안에 있는 파일들을 전부 추가해주도록 합니다.

HTML 탭으로 이동하여 </head> 부분의 상단에 아래의 소스를 추가해주도록 합니다.
<script type="text/javascript" src="./images/shCore.js"></script> <script type="text/javascript" src="./images/shAutoloader.js"></script> <script type="text/javascript" src="./images/shBrushAppleScript.js"></script> <script type="text/javascript" src="./images/shBrushAS3.js"></script> <script type="text/javascript" src="./images/shBrushBash.js"></script> <script type="text/javascript" src="./images/shBrushColdFusion.js"></script> <script type="text/javascript" src="./images/shBrushCpp.js"></script> <script type="text/javascript" src="./images/shBrushCSharp.js"></script> <script type="text/javascript" src="./images/shBrushCss.js"></script> <script type="text/javascript" src="./images/shBrushDelphi.js"></script> <script type="text/javascript" src="./images/shBrushDiff.js"></script> <script type="text/javascript" src="./images/shBrushErlang.js"></script> <script type="text/javascript" src="./images/shBrushGroovy.js"></script> <script type="text/javascript" src="./images/shBrushJava.js"></script> <script type="text/javascript" src="./images/shBrushJavaFX.js"></script> <script type="text/javascript" src="./images/shBrushJScript.js"></script> <script type="text/javascript" src="./images/shBrushPerl.js"></script> <script type="text/javascript" src="./images/shBrushPhp.js"></script> <script type="text/javascript" src="./images/shBrushPlain.js"></script> <script type="text/javascript" src="./images/shBrushPowerShell.js"></script> <script type="text/javascript" src="./images/shBrushPython.js"></script> <script type="text/javascript" src="./images/shBrushRuby.js"></script> <script type="text/javascript" src="./images/shBrushSass.js"></script> <script type="text/javascript" src="./images/shBrushScala.js"></script> <script type="text/javascript" src="./images/shBrushSql.js"></script> <script type="text/javascript" src="./images/shBrushVb.js"></script> <script type="text/javascript" src="./images/shBrushXml.js"></script> <script type="text/javascript" src="./images/shLegacy.js"></script> <link rel="stylesheet" type="text/css" href="./images/shCore.css"> <link rel="stylesheet" type="text/css" href="./images/shThemeDefault.css"> <script type="text/javascript"> SyntaxHighlighter.all(); </script>
아래에서 두번째 줄의 shThemeDefault.css 부분은 저희가 파일 업로드를 한 styles 안에 있던 테마중 하나이므로
첨부파일에 포함된
shThemeDefault
shThemeDjango
shThemeEclipse
shThemeEmacs
shThemeFadeToGrey
shThemeMDUltra
shThemeMidnight
shThemeRDark
중 하나를 본인의 취향대로 맞게 적용하여 사용하시면 됩니다.
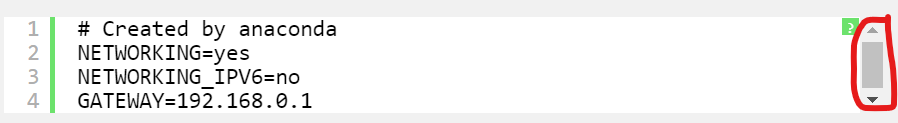
3. 우측 스크롤바 제거

위와같이 하이라이터를 적용하고나면 우측의 스크롤바가 걸리적거리는 경우가 생깁니다.

CSS 탭으로 이동하고, 맨 아래에
.syntaxhighlighter { padding-bottom: 1px; }
위의 소스를 추가하고 저장하면 스크롤이 사라집니다.
이상으로 syntaxhighlighter 적용 마무리입니다.
'유용한 팁' 카테고리의 다른 글
| LG 그램 windows10 부팅 usb 만들기 (5) | 2019.09.24 |
|---|---|
| 윈도우즈10 폴더 그룹(분류) 표시 해제 (2) | 2019.09.05 |
| 윈도우즈 시작메뉴 바꾸기 (3) | 2019.08.26 |