웹개발 환경 세팅 - 1.Intellij Community 설치하기 (https://noobnim.tistory.com/19) 에 이어서 진행합니다.
웹개발 환경 세팅 - 1. Intellij Community 설치하기
웹 개발 환경 설정부터 공부를 시작하기까지 기록을 하기위해 글을 남깁니다. Intellij는 커뮤니티와 울티메이트 두가지 버전으로 나뉘며 울티메이트 버전은 학교의 학생 이메일 (ac.kr) 인증을 받으면 얼마간 무..
noobnim.tistory.com

실행 초기의 화면입니다.
"Create New Project"를 선택합니다.

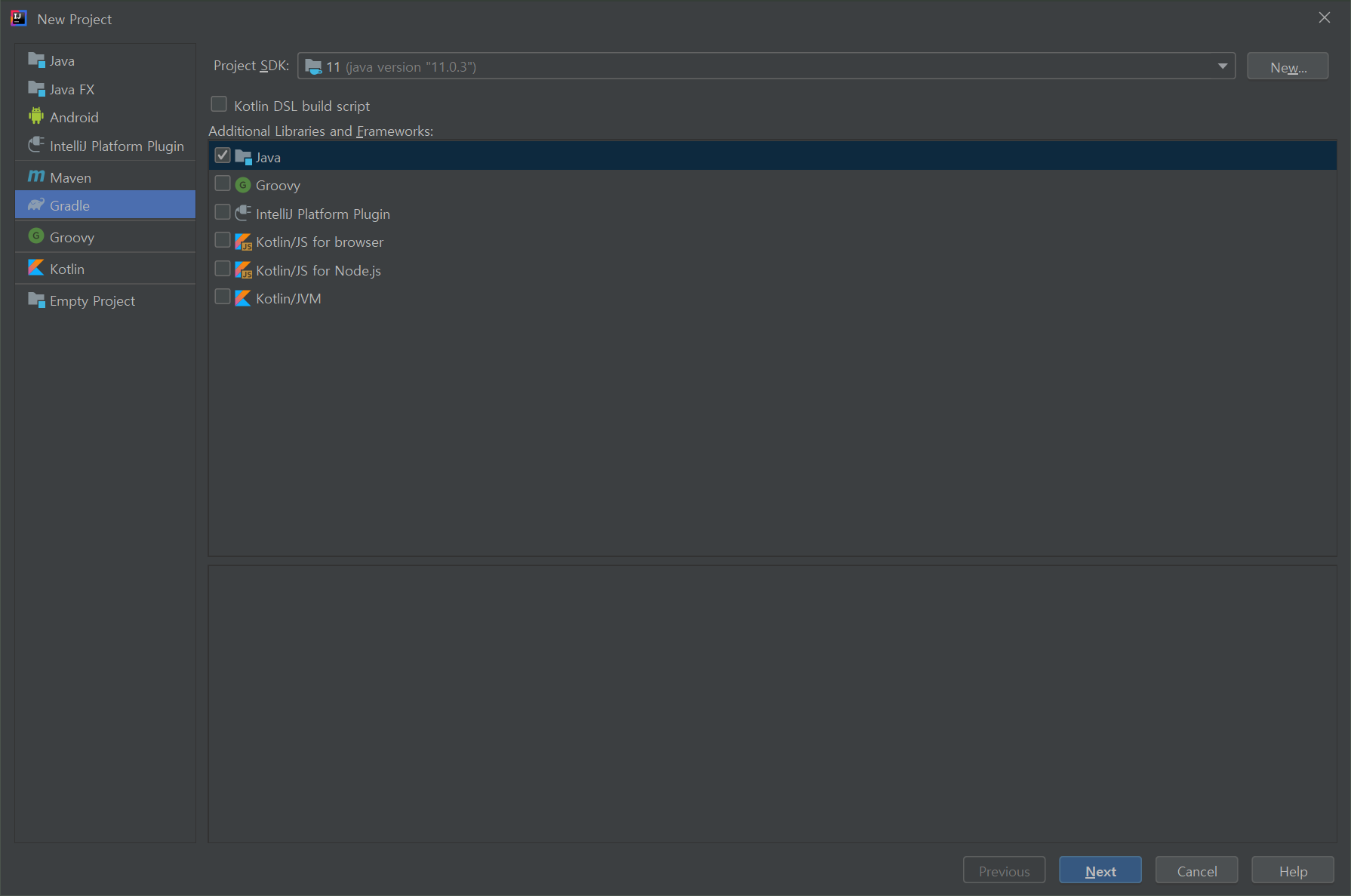
Gradle 빌드 툴로 진행할 예정입니다.
Gradle > Java 선택 후 Next 클릭합니다.

GroupId, ArtifactId 의 자세한 설명은 서토리님의 글 (https://seotory.tistory.com/32)을 참조합니다.
GroupId : 프로젝트의 고유한 이름으로 만들며, 일반적인 패키지 네이밍툴을 따른다.
ex) org.apache.maven, org.apache.commons
ArtifactId : jar 파일에서 버전정보를 뺀 이름이다. 소문자를 사용하며 특수문자를 넣지 않는것이 일반적인 규칙
Version : 프로젝트 스냅샷의 최초 버전
위 사항을 원하는 명칭으로 입력 후 Next 클릭 합니다.

확인 후 Finish를 클릭합니다.

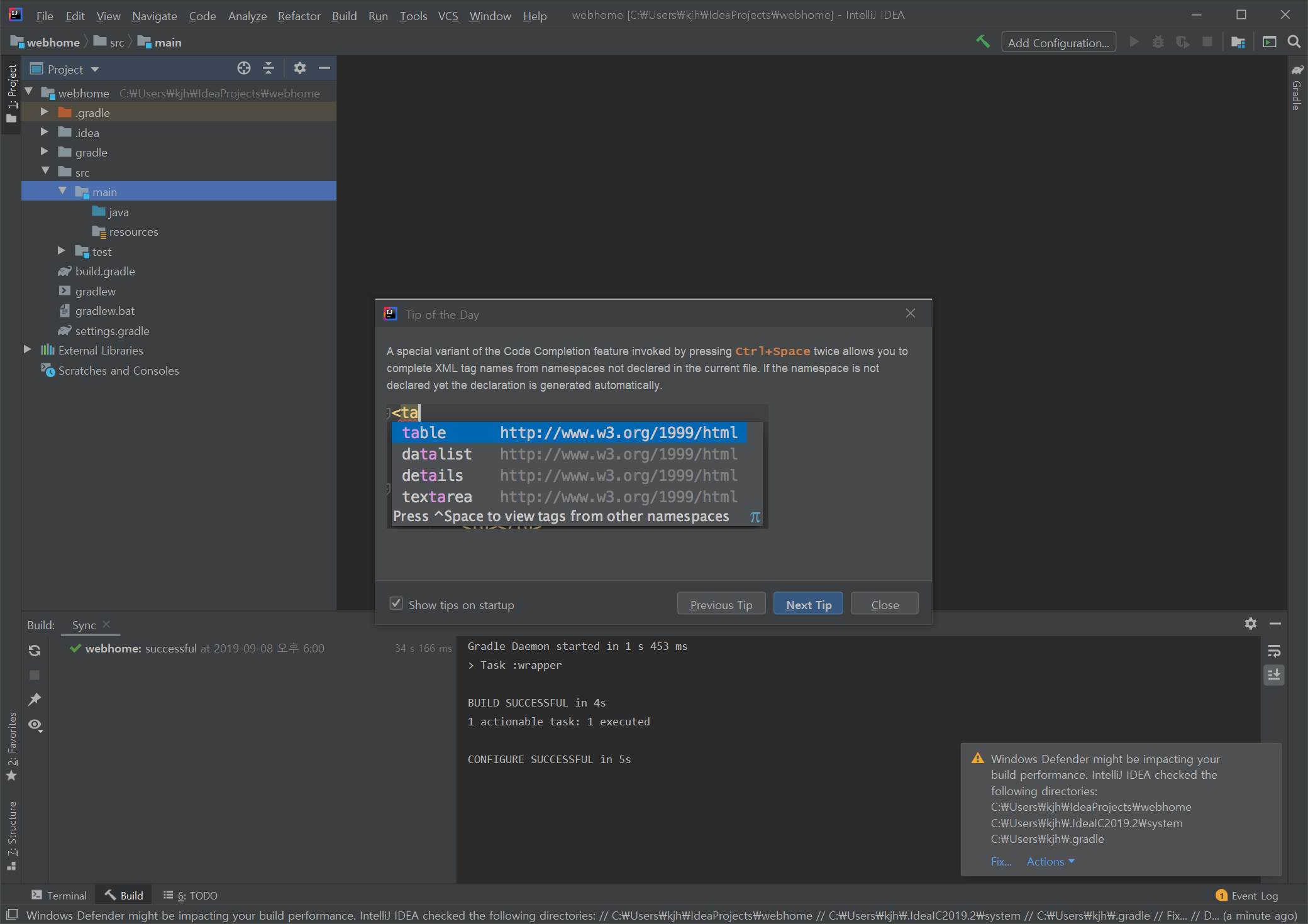
사용 팁과 함께 프로젝트가 생성됩니다.
프로젝트 생성을 마치며 차후 진행되는대로 정리하도록 하겠습니다.
'개발환경 > windows 웹개발' 카테고리의 다른 글
| 웹개발 환경 세팅 - 6. QueryDSL 설정하기 (0) | 2019.10.13 |
|---|---|
| 웹개발 환경 세팅 - 5. 프로젝트에 DB 연동하기 with yml (0) | 2019.10.12 |
| 웹개발 환경 세팅 - 4. mariaDB 설치, 설치확인 하기 (0) | 2019.10.12 |
| 웹개발 환경 세팅 - 3. Spring Boot 적용하기 (0) | 2019.10.07 |
| 웹개발 환경 세팅 - 1. Intellij Community 설치하기 (0) | 2019.09.08 |











